Flexslider is a very powerful jQuery slider toolkit. While there are plugins that can provide a robust interface to manage slides, I needed something a lot simpler.
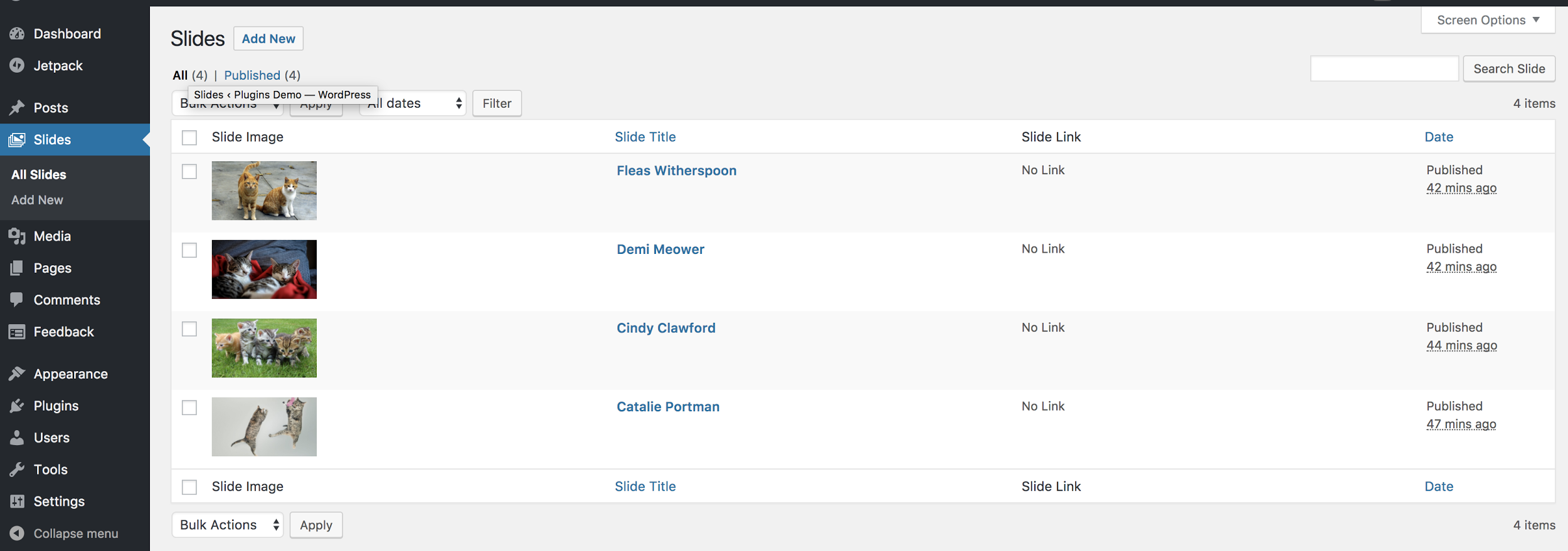
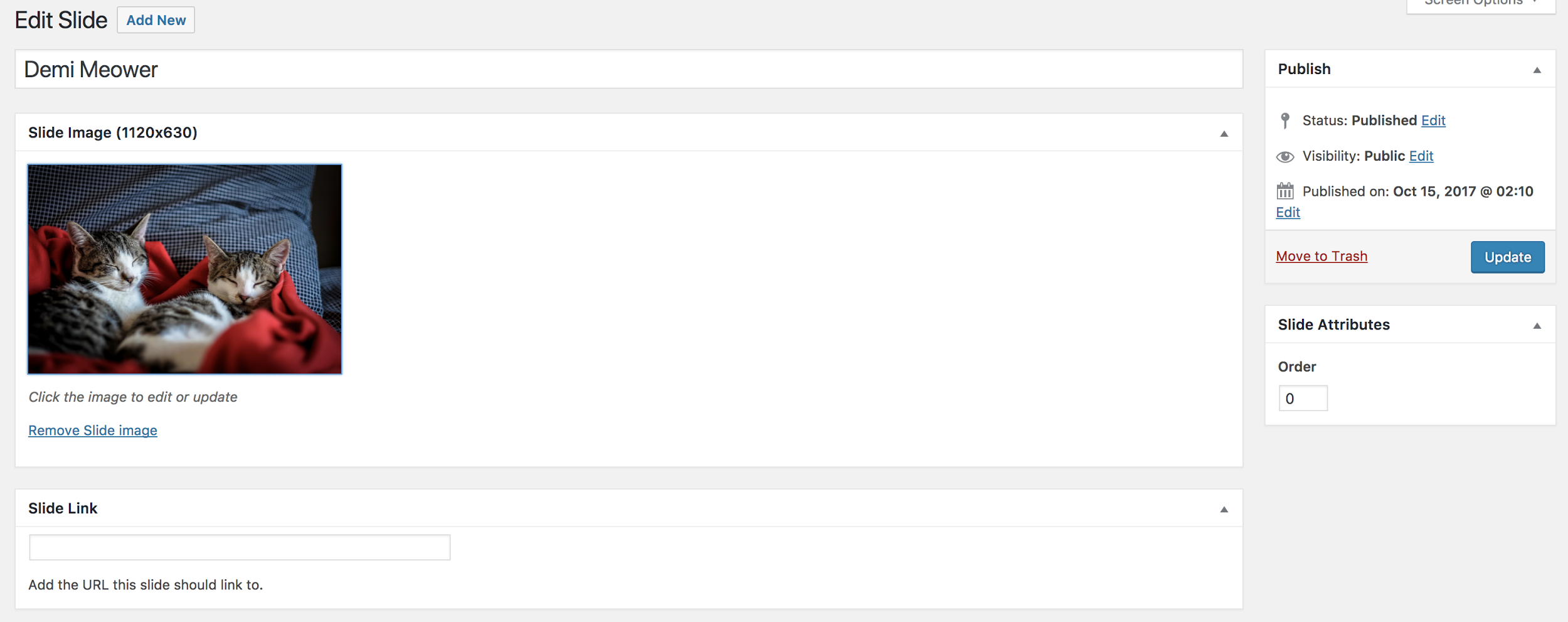
I ended up writing a plugin to manage all of the slide data as a custom post type in the WordPress backend, but leave the frontend code to the developer:
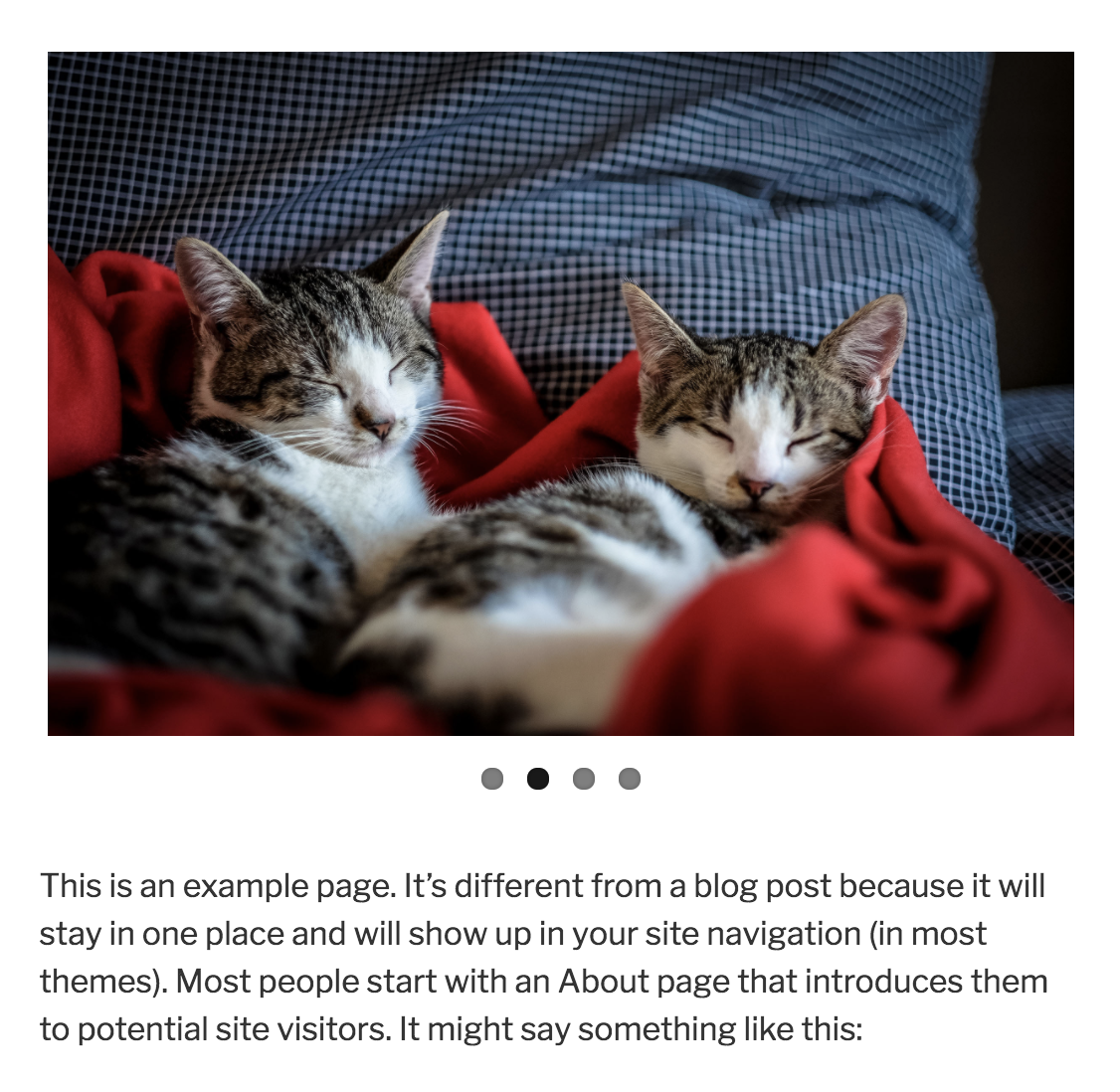
I’ve written some example code to show how to integrate this plugin with the default twentyseventeen theme, along with some screenshots: